Hello, Guy's!
Welcome to CodeWithWebDev's blog.
In this blog, we'll cover the basic language's needed to start with Web Development that is; HTML 5 & CSS 3.
What we'll see in this blog:
- Introduction
- What is HTML?
- What is CSS?
- Why learn HTML & CSS?
- What can you do with HTML & CSS?
- Important Concept to learn
- What to do next?
Introduction:
In this blog, we will talk see what HTML & CSS stands for, we will see the basic syntax, and also what we can do with HTML & CSS.
Requirements:
There are no requirements or pre-requisites or even no prior coding knowledge to start learning HTML & CSS.
The only thing you will need is:
- Text Editor :
- 1. VS Code
- 2. Atom
- 3. Sublime
- 4. Notepad++ etc.
-Browser :
- Google Chrome
- Mozilla Firefox
- Safari etc.
Now if you have these Installed we can move forward with our coding!
What is HTML?
HTML stands for HyperText Markup Language, it is a Markup Language that is used to create a Website/Webpage. HTML is used to give structure to our webpage. We cannot create a website without HTML, there is no site without HTML on the web.
Think of HTML as the skeleton of the site. HTML is not a case sensitive language.
Note :
HTML is not a Programming Language, it is a Markup Language.
Now you might ask why is it so, because we write code in HTML, so why not?
It is because programming languages have logic, rules, syntax, loops, and much more, but HTML does not have any of these so that is why it is not a programming language.
HTML vs HTML 5
HTML was the first ever version of HTML that was released, whereas HTML 5 is the latest version of HTML that was released.
HTML is supported only on the old browsers, it did not have audio/ video support and many other elements that are now supported in HTML 5.
HTML 5 provides all browser support, audio, video, vector graphics, shapes, and much more.
HTML Element's & Tag's :
Tag's: Unlike other programming languages that use scripts to perform functions, HTML uses tags to identify its content.
A tag is a simple instruction that tells the browser what to do. Each tag is located within a set of brackets and the first word you see is the name of the tag.
As you can see above, there is a start tag & an end tag.
Mostly all elements required to start and end tag, but a few tags do not require closing such tags are called single instruction/void/self-closing tag because they have no content inside them.
Element's: HTML uses Elements to tell the browser what to do and what to perform.
In HTML everything works on elements. Elements are usually enclosed within brackets. As you can see in the picture above, the element will be <h1>.
Basic HTML Element's are:
Ex: <html>, <head>, <body>, <p>, <div> etc.
A few other important element's are:
<a>: anchor tag.
It is used to create links to another website, or even on your own website to create jump links. You can also create a link for an image, so when you click on an image it will lead you to another site or webpage. You can see that the anchor tag is usually used with a href attribute, which tells the browser where it should lead to.
<img>:
It is used to add Images to our site, you can see that it is usually used with the src attribute, which tells the browser the path or where to look for the image. The image is a self-closing tag. You can also use <figure> & <figcaption> now in HTML 5 which is used to group images together.
<nav>:
It is used to define the set of navigation links.
It is used in combination with <ul> and <li> tag.
It is used to easily navigate through the site, like Home, About, Contact Us, etc.
<table>:
It is used to create a table in HTML.
It is used in combination with <tr> & <td> i.e. table row and table data.
<form>:
It is used to create a form in HTML.
New elements have been introduced in HTML 5 which makes making form very much interesting and very fun!!!!
It is used to collect information from users.
If anyone wants to contact you, you can always create a form that will help you to be accessible to anyone who needs to communicate with you.
<video>:
It is used to add a video to our website.
You can add your own custom video or you can even add your YouTube videos using this video element. You can also add videos from the Internet.
<audio>:
It is used to add audio to our website.
You can add your own custom audio or you can even add audio from the internet using this audio element.
The list's in HTML:
Types of lists in HTML:
- Ordered List(ol):
You can use ol when you want a list where you want it in order, either numeric, alphabetic, roman numerals. So you can use ol here.
- Unordered List(ul):
You can use ul when you want a list but you don't want any order, you can either use circle, disc, square, or your own customized ul icon.
- Definition List(dl):
You can use dl if you have 2 parts a term and its description.
dt for term & dd description.
Now let's move forward!
What is CSS?
CSS stands for Cascading Stylesheet.
Now we said that HTML is the skeleton of the website, but our body is not just made up of the skeleton, we have veins, arteries, muscles, skin, color, etc. that make our body look like it does. So the same way in our site writing HTML is the skeleton, but we also need muscles, skin, etc. in our site and that can be done using CSS.
CSS is a different language than HTML, and it is used in combination with HTML.
CSS allows us to add color, styles, fonts to our site, without CSS the website will just look plain ugly and old. Once the browser reads the HTML it will move on to CSS and then apply styling to that particular element.
-Adding CSS in our HTML document:
Now before starting to add CSS to our element's, we need to tell the browser where to look for it in the first place.
You can do it in 3 ways:
- Inline CSS
- Internal CSS
- External CSS
1. Inline CSS:
2.Internal CSS:
3.External CSS:
We can create a new external CSS file with .css extension and then link it to our HTML document by using the <link> tag.
If we want to style element's we need to know which elements we want to apply rules to. We need to apply selector's in-order to style those particular elements.
Suppose you have multiple paragraph's & you want to style only the 1st paragraph, you need to add either Class/Id so that we can style it separately.
So let's see how!
There are 2 types of main selectors in CSS:
1. Class
2. ID
1.Class:
We can add class to multiple elements to which we want to apply similar styling too.
There can be many elements with the same class name.
If we apply this selector to an element we need to call it by using ' . ' in front of the class name.
2. ID:
We can add Id to any one element and we can only style that one particular element. We cannot have the same ID name for multiple elements it is not allowed to do so, as it not possible to access them while Styling and in JavaScript.
It is unique to every element.
If we apply this selector to an element we need to call it by using ' # ' in front of the id name.
Note:
We do not need to add selector's to every element, all elements are already unique in CSS. We only need to add it to elements we need to apply different styling too.
-The Box Model:
All HTML elements are considered to box, and these boxes in CSS have a few default properties such as margin, padding, border.
We will talk about them a little bit.
margin:
it adds a layer around/ outside of the element. This creates a space around all the element's near it so that it is not sticking to each other and there is proper spacing between them.
padding:
it adds space around the elements, it is a little bit similar to margin, but unlike margin that adds space outside the element, padding adds to inside the element and increases its size.
border:
A border goes outside the padding and inside the margin.
We add it to easily identify and separate an element
You can also add width and height to an element, it is not included with margin, & padding but it is also used as a property to add to an element.
We have covered the basics of CSS, if I write a blog on just CSS, I would end up writing a book. This was all the basic topic required to understand CSS and move on, now you can move on with more advanced CSS concepts and also master them by practicing them. Moving on.
Why learn HTML & CSS?
You should learn HTML & CSS because it is the 1st step towards Web Development.
According to the recent web structure we use:
HTML for structuring our webpage
CSS for designing/presentation of our webpage.
JavaScript is used to add behavior/ functionality to our site.
and then there are different frameworks & back-end development.
As I also said earlier we cannot create a website without HTML & CSS, there is no site without HTML & CSS on the web.
HTML & CSS are the basic concepts in Front-end Development.
Front-end development means how our site will look when someone sees it.
If you want to start a career in Web Development, Web Design, or even blogs you need knowledge of HTML & CSS.
Learning HTML & CSS is not that hard, you can easily learn HTML & CSS within 1-2 weeks. HTML can be done even in 1 day, and CSS can take up to a week or so.
But the most important thing is practice, the more you practice the better.
However CSS gets a bit complicated with advanced styling concepts such as Flexbox, Grid,: after,: before, etc. So you will need to pay close attention to these concepts.
What can you do with HTML & CSS?
There is a lot of things you can do with HTML & CSS. We will see a few thing's you can do:
- Build Static Websites.
- Work on Project's
- Freelancing
- Web Design
- Blogging
- Create a blogging site.
- YouTube Channel
- Create courses for fellow developers.
- HTML Game's
- Portfolio
- Email Marketing design
- Newsletter
and so on.
Important Concept's to Learn:
- In HTML:
- HTML Basic Tag's.
- HTML Attributes.
- HTML Semantics'.
- HTML Entities.
- HTML Form's.
- HTML Graphic's (SVG, Canvas).
- HTML apis.
- In CSS:
- CSS Selectors.
- CSS Box Model.
- CSS Float & Clear.
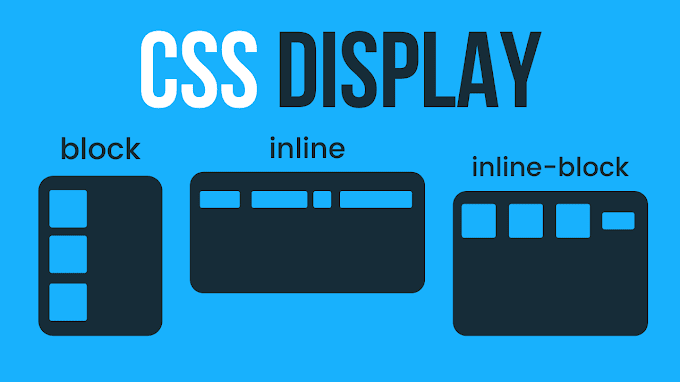
- CSS Display properties.
- CSS Position properties.
- CSS Flexbox.
- CSS Grid.
- CSS Pseudo Classes & Element's.
- CSS Animations & Transitions.
- CSS Variables
- CSS Media Queries
What to do next?
If you have completed all of these thing's I have mentioned above then it's time to move forward.
Thing's you can do next:
-Build your own website/resume:
You can build something on your own by either by referencing a site/a design you saw on the internet.
You can even build your own portfolio which you can later upload on the web.
But make sure you use all the things you have learned, this gives you more practice and a greater understanding of what each element does and where to use it.
-Learn SASS:
SASS stand's for Syntactically Awesome Stylesheet.
SASS is an extension to CSS, it is basically a CSS pre-processor.
If you use SASS, it provides you compatibility in all browsers.
Browsers do not understand SASS so you need to have a SASS preprocessor.
You can use the Watch SASS extension for that.
It reduces the amount of CSS we need to type.
It makes writing CSS variables, nested rules, mixin very easy.
So go for it, learning SASS is worth it and usually takes a day or two!
-Learn Framework/Library:
Libraries and Frameworks are sets of prewritten codes.
Libraries are small in size and contain only specific things.
Important concepts are grouped together to be used later when required.
Whereas Framework is big and it contains all the things of a particular language made good and easy to access and code.
With just one line of code in a Framework, you can do many things.
So let us see a few CSS Frameworks:
- Bootstrap
- Tailwind
- Materialize
- Bulma
- PureCSS
These are the top 5 most widely used CSS Frameworks.
You can choose anyone you want and start learning it. I personally use Bootstrap which was initially developed by Twitter and is now open-source.
Bootstrap is a collection of classes in which CSS text is already written and it offers many functionalities. So if you want you can also try Bootstrap. The latest version was released just a couple of days ago i.e. Bootstrap 5.
-Learn JavaScript & jQuery:
Now as you have learned all this, you might start to notice that your site looks good, but it doesn't actually do anything at all. It just sits there on the web without performing any function at all.
So now how do you add that function/ or actually make your site do something?
You can do that with JavaScript.
JavaScript is used to add functions to our site and make your site work,
ex: when you click on a button, navigation bars, etc. When you open a website in your browser, everything that happens after the page is finished loading is done using JavaScript.
JavaScript is a Client-side Scripting Language.
You can also learn jQuery, it is a JavaScript library that is very useful, and it takes literally no time to learn once you know JavaScript.
In the end, you can do many things after learning HTML & CSS, you have just opened doors to a vast area where there is no end in learning. You can just keep on growing and keep on learning. There are a few things you need to take care of such as, never stop learning, don't give up, try to solve problems on your own, do not copy-paste code, always keep yourself up to date.
That's it for this blog!
Thanks a lot for keeping calm and reading this.
You know what to do and how to proceed.
You can contact me in case of any doubt or if you need assistance.
Let me know your thoughts in the comment section.














0 Comments
Please enter relevant comment's!
Do not spam in the comment's.