Hey Guys,
Welcome back to CodeWithWebDev's blog.
In this blog, we are going to talk about one of the most important CSS 3 Concepts i.e. CSS 3 Display Property. So if you guys are having a tough time understanding it, this article might help you out a lot.
* CSS Display Property.
So before moving into the values that we have for the Display Property, first let's understand what exactly is the Display property and why should we use it in the first place.
The Display property as its name suggests is used to specify the display behavior of the elements we use in HTML. It can be almost every element. It was introduced in the first version of CSS i.e CSS 1.0.
Now as we already know that every HTML element, behaves like a box that has its own height & width. So the Display property just defines how this box should behave with respect to the value being used.
All the elements in HTML already have a default Display value of either block or inline. Most elements have their value as inline, but a few elements also have a value of the block.
There are many values that we have in the Display property but we will just see the most basic and most used ones that we have, and if you want to learn more you can just google about them, so I'll just mention all the values that we have.
* Display Property Values:
- inline
- block
- inline-block
- contents
- flex
- grid
- inline-flex
- inline-grid
- inline-table
- list-item
- run-in
- table
- table-caption
- table-column-group
- table-header-group
- table-footer-group
- table-row-group
- table-cell
- table-column
- table-row
- none
- initial
- inherit
Now, the most commonly used values:
- Block
- Inline
- Inline-block
- None
These are the most commonly used values along with Flex & Grid. We cannot talk about Flexbox as it's a very vast topic and I already have a blog if you wanna check out: Understanding CSS 3 Flexbox.
So let's get started!!
* Display Property Values:
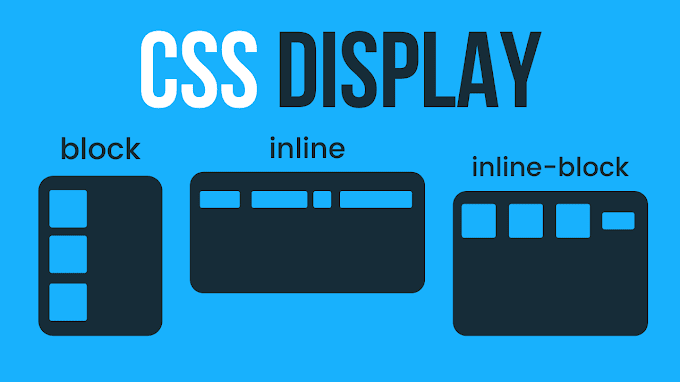
1. Block:
You can start using it by writing display: block; in your code.
You might have seen and used elements that have the block value set to default such as <div>, <section>, <h1>, <p>, etc.
They take up the entire width of the screen. If you write a heading or a paragraph you can see that even if there's space on the side of the screen it will still not allow any other element to sit beside it.
They take up as much space as they can horizontally.
You can add margin & padding to these elements to increase their size.
You can also add width & height to it and it will accept those values.
2. Inline:
You can start using it by writing display: inline; in your code.
This is the default value for most HTML elements.
You might also have used elements with the property of inline such as: <a>, <span>, <em>, <bold>, etc.
If you create links using the <a> tag you can see that they appear one next to each other not taking up the entire width of the screen for a single element.
They only take the amount of space that is required for them and let other elements sit beside them and display them inline.
We can add margin & padding to these elements, but we cannot add width & height to these elements. If you try to add it they will just ignore those values as if it isn't there. Go ahead, try it out!
3. Inline-block:
You can start using it by writing display: inline-block; in your code.
What do you think it will do?
Well if you think it will do the work of both inline and block I'll say you are half correct.
So with inline-block what you can do is, add it to block elements and they will behave like inline elements and be placed next to each other in one line i.e. inline.
And also you can now add width & height to these elements which you couldn't in Inline elements.
So did you get it? What it does?
Let me tell you in a simple way.
You cannot display block elements in one line, right? But by using this property you can & also you cannot add width & height to inline elements again by using this property you can easily do these tasks.
So it Is the best of both worlds and very efficient as well.
4. None:
You can start using it by writing display: none; in your code.
So if you want an element to be invisible you can do it by using this property. Developers mostly use it for performing animations.
This will remove your element completely in any way possible, which means that you cannot see it, cannot click on it, screen-readers won't detect it, and also cannot access any of those elements.
But it will still be present in your DOM and your code, only it will not be available on your site. It will be ignored by the browser when your code renders.
* Bonus: display: table;
Now here in the above list all the table values that you see, they can also be used in HTML 5 table element without adding the display: table; property. If you want to learn about HTML 5 Tables check this video tutorial:
here,
- table = <table>
- table-caption = <caption>
- table-column-group = <colgroup
- table-header-group = <thead>
- table-footer-group = <tfoot>
- table-row-group = <tbody
- table-cell = <td>
- table-column = <col>
- table-row = <tr>
So, there is not much to learn about table values if you already know how to use tables in HTML.
* Conclusion
Now until and unless you try these on your own you won't understand how this property works and how these values work. So you have to practise type it out on your own and then you would be able to understand these concepts.
Here's an amazing video you can check out where everything is explained in-depth if you prefer Videos over reading stuff!











0 Comments
Please enter relevant comment's!
Do not spam in the comment's.