Hello, Guy's!
Welcome to CodeWithWebDev's blog.
Today, I'll go through the basic's of web development in detail, and show
you the essential skills you’ll need to start your journey as a web
developer.
What we'll see in this blog:
What is Web Development?
Web Development can be defined as the art of creating, building &
maintaining a beautiful website's/webpage's with an amazing UI (User
Interface) for hosting them on the Internet.
It is basically about creating websites or progressive web apps that run on your web browser and on any screen size.
Website is a collection of multiple webpage's, many webpage's put together creates a website.
Progressive web apps mean Applications that will run on your desktop as well as your mobile phone, they are delivered through the web.
Example: Amazon, Facebook, Google, etc.
Web Development involves learning programming languages, frameworks,
libraries, databases, and much more. We need to learn all of this because
different websites have different functionalities, use different
technologies and every client has different request's, so we should be
able to meet their needs.
Types of Web Development:
Web Development is classified into 2 fields:
-
Front-End Development (Client-Side).
-
Back-End Development(Server-Side).
1. Front-End Development:
Front-End Development mainly focuses on the look, the UI, the face of the website/webpage the user Interacts with. It focuses on the look, feels, and seamless user experience.
2.Back-End Development:
Back-End Development mainly focuses on the logic, storage, user
information, login data of the user, etc., this communicates between the
browser/application and the server.
 |
| Image Source: comic.browserling.com |
Who is a Web Developer?
A web developer is responsible for building and maintaining websites concerning the client's needs and the purpose of the site/ the audience the site is useful for.
They design and develop the basic layout of the website and adding features/functionalities to it, also making it accessible and responsive.
They are also responsible for debugging, deployment, and optimization of the
site.
Web developers are responsible for building a product that meets both the
client’s needs and those of the customer or end-user.
Web Developers are good at certain programming languages but different
developers will work on different languages depending upon their area of
expertise and their job title.
Types of Web Developers:
-
Front-End Developer.
-
Back-End Developer.
-
Full Stack Developer.
1. Front-End Developer:
The front-end developer works on the client-side of the website i.e. they
work on the look and feel or the part of the website that the user interacts
with.
They create something easily understandable, visually attractive
and fully functional for the user, which makes the user spend more time on
your site.
They will work on the design provided to them and will make the website
come alive, they can also build their own layout/design.
A front-end developer takes care of the web site's layout, makes it
interactive, placing the navigation elements in the proper place where it is
easily accessible to the user.
They will code the website in such a way that makes it responsive
to various screen sizes, so that the user gets the same experience whether
they’re visiting the website on mobile, desktop, or tablet.
They will also take care of accessibility features; that is,
-
color contrast for color blind people
-
Screen reader for blind people
-
Tab through the site for someone who cants operate a mouse.
so that your site will be accessible to a person with disabilities
also.
2. Back-End Developer:
The back-end developer is the programming brain behind the scenes.
Their back end code adds utility to everything the front-end developer creates.
Back-end developers work on the server-side. They work with frameworks,
databases, and servers. Anything that the back end developer codes are to make sure that everything in the front end works fine!
Example: Login/Registration.
The back-end developer has to make sure that the website/application,
the server & the browser communicate with each other. If the browser does not communicate then it will not send a query, which then will not be fetched by the server thus not delivering results and thus causing failure. So this has to be taken care of by a back-end developer.
A back-end developer's job includes creating, manipulating, managing the database also building server-side software using backend frameworks, developing and deploying content management systems(CMS).
Backend developers are also responsible for debugging any backend elements of a site or an application.
3. Full Stack Developer:
Full Stack = Front-End + Back-End Developer.
A full-stack developer is someone who can work on the " full/complete technology" i.e. the front-end as well as the back-end.
They are good at every stage of web development, they understand every process in web development. They can guide on which strategy is the best to use and what should be done in what way.
Full Stack developers are good at both front-end as well as back-end
languages and frameworks. Only those who can learn multiple languages can become a full stack developer. They are also good with servers, hosting, and deploying the site/application.
Programming Languages & Frameworks.
1. Front- End Languages & Frameworks:
I). Languages:
-HTML: Hypertext Markup Language.
It is not a programming language it is a markup language.
It is used to give structure to our website/webpage.
It defines the content and layout of a page. Unlike programming languages, markup languages don’t explain how the page is displayed, but instead, explain what is displayed. HTML uses tags to identify its
content.
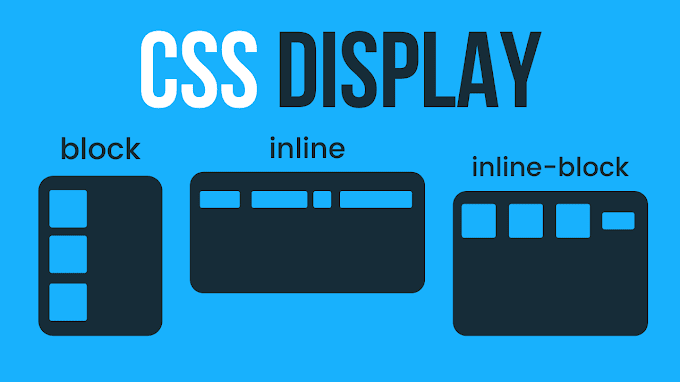
-CSS: Cascading Stylesheet.
CSS is used for designing our site and make it the way you want it to
look.
CSS controls the appearance of the site, allowing us to add colors,
fonts, background & even set animations. Even though it not compulsory to use CSS, without CSS our site would have no design whatsoever and will just look plain.
Also after HTML & CSS Learn how to make your site responsive i.e.
work the same on all screen sizes, you can do it using media query or even bootstrap works for responsive design. Responsive Web Design is also very important!
-JS: JavaScript
JavaScript is used to add functions to our site and make your site work,
ex: when you click on a button, navigation bars, etc. When you open a website in your browser, everything that happens after the page is finished loading is done using JavaScript.
JavaScript is a Client-side Scripting Language.
II). Libraries & Frameworks:
Libraries and frameworks are essentially sets of prewritten code, but
libraries are smaller and tend to be used for more specific use-cases. A library contains a collection of useful code, grouped together to be
reused later. The purpose of a library is to enable developers to reach the same end goal while writing less code to get there.
HTML & CSS Frameworks:
Learn either one of them, it makes our CSS life a lot easier, I'd
suggest Bootstrap.
SASS stands for Syntactically Awesome Style Sheet, it is a CSS
extension/preprocessor. It makes our CSS life a lot easier, shortcodes and it also provides browser support. Few functions of CSS made easy are creating variables, inheritance, and nesting. So definitely learn this!
JS Libraries & Frameworks:
ReactJS is a flexible front-end JavaScript Library that is used to build User Interfaces.
ReactJS is also Open Source, it is maintained by Facebook. Companies using React are Facebook, Airbnb, Netflix, Instagram, etc. It is most used JavaScript Library.
AngularJs is an Open source JavaScript Framework that is used to develop single-page web applications. It was developed by Google and is growing and evolving ever since. Though recent surveys show a drop in the popularity of Angular, it is still used by many top companies such as Google, Amazon, Udemy, etc.
JQuery is an open-source JavaScript Library launched in
2006. It mainly focuses on HTML/CSS document or you can say DOM
(Document Object Model), HTML events, Animations, and AJAX and its utilities. Although many developers have moved on from JQuery and many presume it's dead. It was used in Bootstrap 4, but in the latest version of Bootstrap i.e., Bootstrap 5 JQuery was dropped, which may be created speculations if JQuery is really dead. It is very easy to learn and implement. Companies using JQuery are IBM, Microsoft, etc.
2. Back-End Languages & Frameworks:
I). Languages
-SQL:
Structured Query Language (SQL) is the most common query language. It’s
used in relational database servers such as MySQL, MariaDB, Microsoft
SQL Server, SQLite, and PostgreSQL.
-PHP:
PHP stands for Hypertext Preprocessor. PHP is a server-side scripting language that is used specifically for web development. As PHP cannot be used for front-end development/
client-side development is used as a server-side language.
You can use PHP to perform File operations, handle forms, encrypt data,
access databases.
-Python:
Python is also used as a server-side language. It is used to make web applications and is efficient, fast, easy to learn.
It has the most used web development frameworks such as Django, Flask, etc.
This makes Python a useful component in web development.
-Node.js:
Node.js is an open-source and cross-platform runtime environment that is used to run JavaScript outside of the web browser. It is not a Framework or a programming language, it is just a terminal/runtime environment.
Node.js is used for building back end services such as API. It can also
perform File Operations, handle forms, access databases.
Other Back-end languages include Go Lang, C#, Java.
II). Famous Frameworks for back-end:
What to do next?
Now if you have completed your journey as a web developer, front-end,
back-end or full-stack you might be wondering what to do next?
So here's what you can do :
-If you are a front-end developer:
-
Build your own online resume.
-
Freelancing.
-
Creating web designs.
-
Start your own business.
-
Teach fellow developers.
-
YouTube channel.
-
Start with back-end development so you can be full-stack
developer.
-If you are a back-end developer:
-
create web applications.
-
build backend API.
-
work with databases.
-
work with servers.
-
learn front-end so you are a full-stack developer.
-
Freelancing
-If you are a full-stack developer:
Now
what?
-
Focus on your career
-
Build a good profile/resume.
-
Keep learning new technologies
-
Keep yourself updated.
-
Learn other domains(AI, ML, Deep Learning, etc.)
-
Learn Mobile Development.
-
Learn Game Development.
Thanks a lot for keeping your calm and reading till the end.
You know what to do and how to proceed, All the best!
You can contact me in case of any doubts or if you need any assistance. Let me know your thoughts in the comment section.









0 Comments
Please enter relevant comment's!
Do not spam in the comment's.