Hello, Guy's!
Welcome to CodeWithWebDev's blog.
In this blog, we will talk about Front-End Development & how you can become a Front-End Web Developer. We have already seen a blog on How To Become A Web Developer In 2021. But this would be more specific to Front-End Developer Roles.
What we'll see in this blog:
- What is Web Development?
- What is Front-End Development?
- Skills Required For A Front-End Developer
- Languages To Learn
- Platform To Learn These Skills
- Job Opportunities
- Companies Hiring Front-End Developers
- Conclusion
# What is Web Development?
Web Development can be defined as the art of creating, building &
maintaining a beautiful website's/webpages with an amazing UI (User
Interface) for hosting them on the Internet.
It is basically about creating websites or progressive web apps that
run on your web browser and on any screen size.
Website is a collection of multiple webpage's, many webpage's put
together creates a website.
Progressive web apps mean Applications that will run on your desktop as well as your mobile phone, they are delivered through the web.
Example: Amazon, Facebook, Google, etc.
Web Development involves learning programming languages, frameworks,
libraries, databases, and much more. We need to learn all of this
because different websites have different functionalities, use different
technologies and every client has different requests, so we should be
able to meet their needs.
# What is Front-End Development?
Front-End Development mainly focuses on the look, the UI, the face of the website/webpage the user Interacts with. It focuses on the look, feels,
and seamless user experience.
Front-end web development, also known as client-side development is the practice of producing HTML, CSS, and JavaScript for a website or Web application so that a user can see and interact with them directly. The challenge associated with front-end development is that the tools and
techniques used to create the front end of a website change constantly and
so the developer needs to constantly be aware of how the field is
developing.
The objective of designing a site is to ensure that when the users open
up the site, they see the information in a format that is easy to read and
relevant. This is further complicated by the fact that users now use a large variety of devices with varying screen sizes and resolutions thus
forcing the designer to take into consideration these aspects when
designing the site. They need to ensure that their site comes up correctly
indifferent browsers (cross-browser), different operating systems
(cross-platform), and different devices (cross-device), which requires
careful planning on the side of the developer.
# Skills Required For A Front-End Developer
Front-End Developer:
The front-end developer works on the client-side of the website i.e. they
work on the look and feel or the part of the website that the user
interacts with.
They create something easily understandable, visually attractive, and
fully functional for the user, which makes the user spend more time on
your site.
They will work on the design provided to them and will make the website
come alive, they can also build their own layout/design.
A front-end developer takes care of the web site's layout, makes it
interactive, placing the navigation elements in the proper place where it
is easily accessible to the user.
They will code the website in such a way that makes it responsive to
various screen sizes so that the user gets the same experience whether
they’re visiting the website on mobile, desktop, or tablet.
They will also take care of accessibility features; that is,
color contrast for color blind people
Screen reader for blind people
Tab through the site for someone who cants operate a mouse.
so that your site will be accessible to a person with disabilities also.
Basic to advanced HTML, CSS, DOM, JavaScript, HTTP/URL, and browser
skills are assumed for any type of front-end developer.
Beyond HTML, CSS, DOM, JavaScript, HTTP/URL, and browser development
know-how, a front-end developer could be skilled in one or more of the
following:
- Content Management Systems (aka CMS)
- Node.js
- Cross-Browser Testing
- Cross-Platform Testing
- Unit Testing
- Cross-Device Testing
- Accessibility / WAI-ARIA
- Search Engine Optimization (aka SEO)
- Interaction or User Interface Design
- User Experience
- Usability
- E-commerce Systems
- Portal Systems
- Wireframing
- CSS Layout / Grids
- DOM Manipulation (e.g., jQuery)
- Mobile Web Performance
- Load Testing
- Performance Testing
- Progressive Enhancement / Graceful Degradation
- Version Control (e.g., GIT)
- MVC / MVVM / MV*
- Functional Programming
- Data Formats (e.g., JSON, XML)
- Data APIs (e.g Restful API)
- Web Font Embedding
- Scalable Vector Graphics (aka SVG)
- Regular Expressions
- Content Strategy
- Microdata / Microformats
- Task Runners, Build Tools, Process Automation Tools
- Responsive Web Design
- Object-Oriented Programming
- Application Architecture
- Modules
- Dependency Managers
- Package Managers
- JavaScript Animation
- CSS Animation
- Charts / Graphs
- UI Widgets
- Code Quality Testing
- Code Coverage Testing
- Code Complexity Analysis
- Integration Testing
- Command Line / CLI
- Templating Strategies
- Templating Engines
- Single Page Applications
- XHR Requests (aka AJAX)
- Web/Browser Security
- HTML Semantics
- Browser Developer Tools
# Languages To Learn
Front- End Languages & Frameworks:
I). Languages:
-HTML: Hypertext Markup Language.
It is not a programming language it is a markup language.
It is used to give structure to our website/webpage.
It defines the content and layout of a page. Unlike programming languages, markup languages don’t explain how the page is displayed, but instead, explain what is displayed. HTML uses tags to identify its
content.
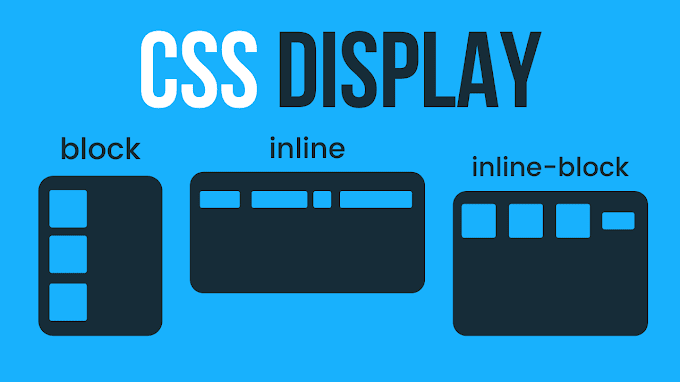
-CSS: Cascading Stylesheet.
CSS is used for designing our site and make it the way you want it
to look.
CSS controls the appearance of the site, allowing us to add colors,
fonts, background & even set animations. Even though it not compulsory to use CSS, without CSS our site would have no design whatsoever and will just look plain.
Also after HTML & CSS Learn how to make your site responsive i.e.
work the same on all screen sizes, you can do it using media query or even bootstrap works for responsive design. Responsive Web Design is also very important!
-JS: JavaScript
JavaScript is used to add functions to our site and make your site work,
ex: when you click on a button, navigation bars, etc. When you open a
website in your browser, everything that happens after the page is finished loading is done using JavaScript.
JavaScript is a Client-side Scripting Language.
II). Libraries & Frameworks:
Libraries and frameworks are essentially sets of prewritten code, but libraries are smaller and tend to be used for more specific use-cases. A
library contains a collection of useful code, grouped together to be reused later. The purpose of a library is to enable developers to reach the same end goal while writing less code to get there.
HTML & CSS Frameworks:
- Bootstrap
- Tailwind
- Materialize
- Bulma
- PureCSS
- SASS
Learn either one of them, it makes our CSS life a lot easier, I'd suggest
Bootstrap.
SASS stands for Syntactically Awesome Style Sheet, it is a CSS
extension/preprocessor. It makes our CSS life a lot easier, shortcodes and it also provides browser support. Few functions of CSS made easy are creating variables, inheritance, and nesting. So definitely learn this!
JS Libraries & Frameworks:
- ReactJS
- AngularJS
- VueJS
- JQuery
ReactJS is a flexible front-end JavaScript Library that is used to build
User Interfaces.
ReactJS is also Open Source, it is maintained by Facebook. Companies using React are Facebook, Airbnb, Netflix, Instagram, etc. It is the most
used JavaScript library.
AngularJs is an Open source JavaScript Framework that is used to develop single-page web applications. It was developed by Google and is growing and evolving ever since. Though recent surveys show a drop in the popularity of Angular, it is still used by many top companies such as
Google, Amazon, Udemy, etc.
JQuery is an open-source JavaScript Library launched in 2006. It mainly
focuses on HTML/CSS documents or you can say DOM (Document Object Model),
HTML events, Animations, and AJAX and its utilities. Although many developers have moved on from JQuery and many presume it's dead. It was
used in Bootstrap 4 but in the latest version of Bootstrap i.e.,
Bootstrap 5 JQuery was dropped, which may be created speculations if
JQuery is really dead. It is very easy to learn and implement. Companies using JQuery are IBM, Microsoft, etc.
# Platform To Learn These
Skills:
# Job Opportunities:
- Front-End Developer
- Front-End Engineer (aka JavaScript Developer or Full-stack JavaScript Developer)
- CSS/HTML Developer
- Front-End Web Designer
- Web/Front-End User Interface (aka UI) Developer/Engineer
- Mobile/Tablet Front-End Developer
- Front-End SEO Expert
- Front-End Accessibility Expert
- Front-End Dev. Ops
- Front-End Testing/QA
- And much more Job Opportunities are present.
# Companies Hiring Front-End Developers:
All the Top MNC's (Multinational Companies) hire Front-End
Developers.
A few of those are:
- IBM,
- TCS,
- Apple,
- Google,
- Microsoft,
- and many more companies
# Conclusion
This article was just about Front-End Development. I have given all the insights you need to know before starting to learn. If you want a career
in Web Development starting with front-end can be helpful, once you start
learning your interest will grow.
Hope this article has helped you gain insight on becoming a front-end
developer and what all is required to learn it.














0 Comments
Please enter relevant comment's!
Do not spam in the comment's.